| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- 픽셀
- setItem
- 독립변수
- 탑다운
- 2D
- Quaternion
- topdown
- 도트
- className
- addEventListener
- wsl
- intervals
- javascript
- 연습
- 웹스크래핑
- 종속변수
- classList
- jQuery
- PYTHON
- vsCode
- 회전
- Event
- Lerp
- click
- euler
- 도린이
- getItem
- 코딩
- 자주 사용하는 Quaternion 함수
- Unity
- Today
- Total
목록전체 글 (86)
쫑가 과정
 마무리
마무리
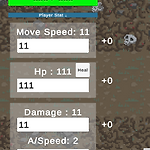
기능 1. 플레이어 능력치 부여하기 InputField 와 매서드를 연결해서 인게임내에서 능력치가 변경. public void ChangeMoveValue() { if(moveInput.text != "") { movetext.text = $"Move Speed: {moveInput.text}"; playerScript.speed = int.Parse(moveInput.text); } } 2. 원하는 능력치를 가진 적 유닛 만들기 Create 버튼과 매서드를 연결해 클릭 시 클론 만들고 클론을 입력한 능력치로 변경한다. public void CreateMonster() { if (hpInput.text != "" && moveInput.text != "" && damageInput.text != "" &..
 데미지 입는 효과 주기 / 캐릭터 깜빡이기
데미지 입는 효과 주기 / 캐릭터 깜빡이기
결과 도움을 받은 영상과는 코드가 다릅니다. 영상에서는 이런 식으로 간격을 수동적으로 조건을 줬다. 이렇게 하면 나중에 깜빡이 간격 변경이 힘들고 보기도 별로라고 생각했다. 1. 깜빡이기. 깜빡이게 하는 건 쉽다. private SpriteRenderer spriteRenderer; void Awake() { spriteRenderer = GetComponent(); } void Update() { if (spriteRenderer.color == new Color(spriteRenderer.color.r, spriteRenderer.color.g, spriteRenderer.color.b, 1f);) { spriteRenderer.color = new Color(spriteRenderer.color.r..
 플레이어 체력 설정 / 공격 맞기.
플레이어 체력 설정 / 공격 맞기.
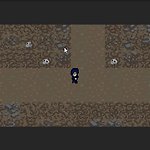
오늘 결과. 1. 적 유닛과 부딪히면 체력이 닳게 만들어 보자. 구상 1. 공격을 맞으면 체력이 닳는 무적 시간을 갖는다. 2. 체력이 0이 되면 죽고 다시 시작된다. 3. 플레이어가 죽으면 적 유닛은 제자리로 돌아간다. 최대한 객체지향 프로그래밍 (4가지)을 연습하는 마음으로 작성했다. 1. 체력이 0이 되면 죽고 다시 시작 GameManager라는 스크립트 생성해 새로 만든 GameManager 오브젝트에 넣어줌. using UnityEngine; using UnityEngine.SceneManagement; public class GameManager : MonoBehaviour { private Movement playerScript; [SerializeField] float waitToLoad ..
 쉬운 적 AI 만들기 (설정 범위 내 공격, 범위 밖 설정 자리로 돌아감)
쉬운 적 AI 만들기 (설정 범위 내 공격, 범위 밖 설정 자리로 돌아감)
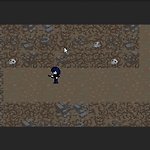
오늘 결과 1. 적 애니메이션 설정 플레이어 설정과 똑같다. 이번 스프라이트는 Y축이 없어서 X축만 사용했다. 좌/우 애니메이션을 판정해줄 MoveX 움직임을 상시 표시할 IsMoving 공격 시 작동할 Attack 2. 적 Script 1. 따라가기 private void Movement() { // 타겟과 적의 거리가 followRange보다 작고 attackRange보다 크면 따라간다. if (Vector3.Distance(target.position, transform.position) = attackRange) { speed = initialSpeed; transform.position = Vector3.MoveTowards(transform.position, target.position, sp..
 쉽게 플레이어 맵 이동, 맵 변경
쉽게 플레이어 맵 이동, 맵 변경
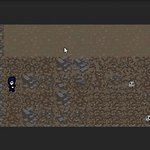
오늘 결과 1. 타일 맵 깔기 새롭게 씬에 타일을 깐다. 2. Collider를 이용한 플레이어 이동. 텔레포트로 사용할 새로운 GameObject를 생성 3. 이동(텔레포트) Script 생성 using UnityEngine; public class AreaTransitionScript : MonoBehaviour { // 카메라 스크립트 변수 private MainCameraController cam; // 새로운 맵 카메라 최소, 최대 범위 설정 [SerializeField] Vector2 newMinCameraBoundary; [SerializeField] Vector2 newMaxCameraBoundary; // 플레이어가 새로운 맵으로 이동된 후 위치 조절. [SerializeField] Ve..
 카메라 플레이어 부드럽게 따라가기, 카메라 경계 설정.
카메라 플레이어 부드럽게 따라가기, 카메라 경계 설정.
public class MainCameraController : MonoBehaviour { [SerializeField] Transform player; private void LateUpdate() { Vector3 targetPos = new Vector3(player.position.x, player.position.y, this.transform.position.z); transform.position = targetPos; } } 카메라가 따라갈 위치 변수를 만들어주고, 카메라 위치를 위치 변수로 설정하면 된다. 중요한 건 LateUpdate메서드를 사용해야 한다는 것이다. 플레이어가 움직이면 위치가 변경되는데 카메라 위치도 같은 프레임에 변경되게 하면 카메라 위치가 버벅된다. 플레이어 위치가..
 진짜 오랜만에 도트 찍기 근황
진짜 오랜만에 도트 찍기 근황
다시 그리기 시작한 지는 얼마 되지 않았다. 하루에 하나씩 그려왔다. 약 60개 정도 된다. 모작 창작
 2d 탑 다운 시점 캐릭터 8방향 움직임, 애니메이션 설정.
2d 탑 다운 시점 캐릭터 8방향 움직임, 애니메이션 설정.
https://www.youtube.com/watch?v=gKauseRHFRg&list=PLLtCXwcEVtulmgxqM_cA8hjIWkSNMWuie&index=3 플레이어 움직임 설정. 코드 using UnityEngine; [RequireComponent(typeof(Rigidbody2D))] public class Movement : MonoBehaviour { private Rigidbody2D playerRb; private Animator myAnim; public float playerMoveSpeed; private void Awake() { playerRb = GetComponent(); myAnim = GetComponent(); } private void FixedUpdate() { ..
